Bootstrap 和 Vite
关于如何使用 Vite 在项目中包含和捆绑 Bootstrap 的 CSS 和 JavaScript 的官方指南。

设置
我们正在从头开始使用 Bootstrap 构建一个 Vite 项目,因此在我们真正开始之前,有一些先决条件和前期步骤。本指南要求您安装 Node.js 并熟悉终端。
-
创建项目文件夹并设置 npm。 我们将创建
my-project文件夹并使用-y参数初始化npm,以避免它向我们询问所有交互式问题。mkdir my-project && cd my-project npm init -y -
安装 Vite。 与我们的 Webpack 指南不同,这里只有一个构建工具依赖项。我们使用
--save-dev来表示此依赖项仅用于开发用途,而不用于生产。npm i --save-dev vite -
安装 Bootstrap。 现在我们可以安装Bootstrap程序了。我们还将安装 Popper,因为我们的下拉菜单、弹出框和工具提示依赖于它的定位。如果您不打算使用这些组件,可以在此处省略 Popper。
npm i --save bootstrap @popperjs/core -
安装其他依赖项。 除了 Vite 和 Bootstrap 之外,我们还需要另一个依赖项(Sass)来正确导入和捆绑 Bootstrap 的 CSS。
npm i --save-dev sass
现在我们已经安装和设置了所有必要的依赖项,我们可以开始创建项目文件和导入 Bootstrap。
Project structure
我们已经创建了my-project 文件夹并初始化了 npm。现在我们还将创建我们的src文件夹、样式表和 JavaScript 文件来完善项目结构。从my-project运行以下命令,或手动创建如下所示的文件夹和文件结构。
mkdir {src,src/js,src/scss}
touch src/index.html src/js/main.js src/scss/styles.scss vite.config.js
完成后,整个项目应如下所示:
my-project/
├── src/
│ ├── js/
│ │ └── main.js
│ └── scss/
│ | └── styles.scss
| └── index.html
├── package-lock.json
├── package.json
└── vite.config.js
在这一点上,一切都在正确的位置,但Vite将无法工作,因为我们还没有填写我们的 vite.config.js 。
配置 Vite
安装依赖项并准备好我们的项目文件夹可供我们开始编码后,我们现在可以配置 Vite 并在本地运行我们的项目。
-
在您的编辑器打开
vite.config.js。 由于它是空白的,我们需要向其添加一些样板配置,以便我们可以启动服务器。配置的这一部分告诉 Vite 在哪里查找我们项目的 JavaScript 以及开发服务器应该如何表现(从热重载的src文件夹中提取)。const path = require('path') export default { root: path.resolve(__dirname, 'src'), build: { outDir: '../dist' }, server: { port: 8080, hot: true } } -
接下来我们填写
src/index.html。 这是 Vite 将在浏览器中加载的 HTML 页面,以利用我们将在后续步骤中添加的捆绑 CSS 和 JS。<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Bootstrap w/ Vite</title> <script type="module" src="./js/main.js"></script> </head> <body> <div class="container py-4 px-3 mx-auto"> <h1>Hello, Bootstrap and Vite!</h1> <button class="btn btn-primary">Primary button</button> </div> </body> </html>我们在这里包含了一些 Bootstrap 样式,其中包含
div class="container"和<button>,以便我们可以看到 Bootstrap 的 CSS 何时由 Vite 加载。 -
现在我们需要一个 npm 脚本来运行 Vite。 打开
package.json并添加如下所示的start脚本(您应该已经有了测试脚本)。我们将使用此脚本启动本地 Vite 开发服务器。{ // ... "scripts": { "start": "vite", "test": "echo \"Error: no test specified\" && exit 1" }, // ... } -
最后,我们可以开始Vite。 从终端中的
my-project文件夹中,运行新添加的 npm 脚本:npm start
在本指南的下一部分也是最后一节中,我们将导入所有 Bootstrap 的 CSS 和 JavaScript。
导入 Bootstrap
-
导入 Bootstrap CSS。 将以下内容添加到
src/scss/styles.scss以导入Bootstrap的所有源代码Sass。// Import all of Bootstrap's CSS @import "bootstrap/scss/bootstrap";如果需要,您也可以单独导入我们的样式表。阅读我们的 Sass 导入文档 了解详细信息。
-
接下来,我们加载CSS并导入Bootstrap的JavaScript。 将以下内容添加到
src/js/main.js以加载CSS并导入所有Bootstrap的JS。波普尔将通过Bootstrap程序自动导入。// Import our custom CSS import '../scss/styles.scss' // Import all of Bootstrap's JS import * as bootstrap from 'bootstrap'您还可以根据需要单独导入 JavaScript 插件,以减小捆绑包的大小:
import Alert from 'bootstrap/js/dist/alert'; // or, specify which plugins you need: import { Tooltip, Toast, Popover } from 'bootstrap';阅读我们的 JavaScript 文档 以获取有关如何使用 Bootstrap 插件的更多信息。
-
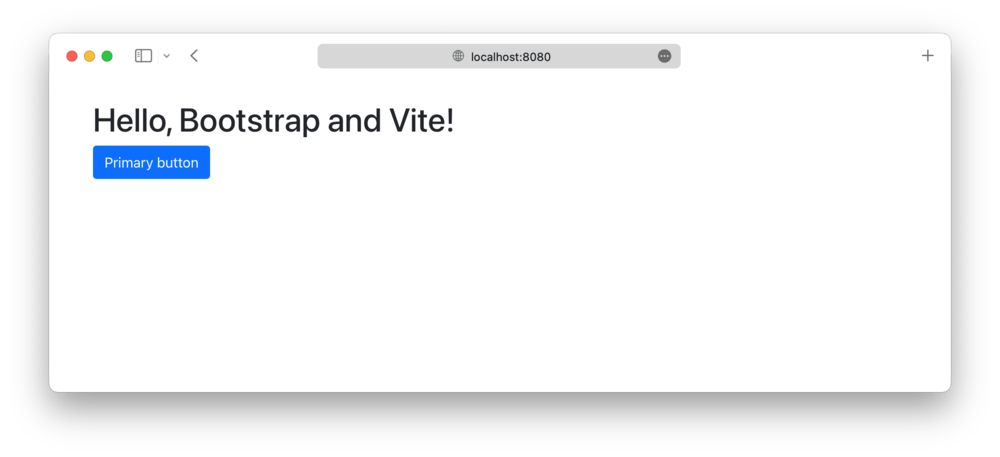
大功告成! 🎉 随着 Bootstrap 的源代码 Sass 和 JS 完全加载,您的本地开发服务器现在应该如下所示。

现在,您可以开始添加要使用的任何Bootstrap组件。请务必查看完整的 Vite 示例项目](https://github.com/twbs/examples/tree/main/vite),了解如何包含额外的自定义 Sass 并通过仅导入您需要的 Bootstrap CSS 和 JS 部分来优化您的构建。
这里有什么问题或过时?请 在 GitHub 上打开问题。需要帮助进行故障排除?在GitHub搜索或开始讨论。