Bootstrap 和 Parcel
有关如何使用 Parcel 在项目中包含和捆绑 Bootstrap 的 CSS 和 JavaScript 的官方指南。

设置
我们正在从头开始使用 Bootstrap 构建一个 Parcel 项目,因此在我们真正开始之前,有一些先决条件和前期步骤。本指南要求您安装 Node.js 并熟悉终端。
-
创建项目文件夹并设置 npm。 我们将创建
my-project文件夹并使用-y参数初始化npm,以避免它向我们询问所有交互式问题。mkdir my-project && cd my-project npm init -y -
安装 Parcel. 与我们的 Webpack 指南不同,这里只有一个构建工具依赖项。Parcel 会在检测到语言转换器(如 Sass)时自动安装它们。我们使用
--save-dev来表示此依赖项仅用于开发用途,而不用于生产。npm i --save-dev parcel -
安装 Bootstrap. 现在我们可以安装Bootstrap程序了。我们还将安装 Popper,因为我们的下拉菜单、弹出框和工具提示依赖于它的定位。如果您不打算使用这些组件,可以在此处省略 Popper。
npm i --save bootstrap @popperjs/core
现在我们已经安装了所有必要的依赖项,我们可以开始创建项目文件和导入 Bootstrap。
项目结构
我们已经创建了my-project文件夹并初始化了 npm。现在我们还将创建我们的src文件夹、样式表和 JavaScript 文件来完善项目结构。从my-project运行以下命令,或手动创建如下所示的文件夹和文件结构。
mkdir {src,src/js,src/scss}
touch src/index.html src/js/main.js src/scss/styles.scss
完成后,整个项目应如下所示:
my-project/
├── src/
│ ├── js/
│ │ └── main.js
│ ├── scss/
│ │ └── styles.scss
│ └── index.html
├── package-lock.json
└── package.json
此时,一切都在正确的位置,但 Parcel 需要一个 HTML 页面和 npm 脚本来启动我们的服务器。
配置 Parcel
安装依赖项并准备好项目文件夹以供我们开始编码后,我们现在可以配置 Parcel 并在本地运行我们的项目。Parcel 本身在设计上不需要配置文件,但我们确实需要一个 npm 脚本和一个 HTML 文件来启动我们的服务器。
-
填写
src/index.html文件。 Parcel 需要一个页面来渲染,所以我们使用我们的index.html页面来设置一些基本的 HTML,包括我们的 CSS 和 JavaScript 文件。<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Bootstrap w/ Parcel</title> <link rel="stylesheet" href="scss/styles.scss"> <script type="module" src="js/main.js"></script> </head> <body> <div class="container py-4 px-3 mx-auto"> <h1>Hello, Bootstrap and Parcel!</h1> <button class="btn btn-primary">Primary button</button> </div> </body> </html>我们在这里包含了一些 Bootstrap 样式,其中包含
div class="container"和<button>,以便我们可以看到 Bootstrap 的 CSS 何时由 Parcel 加载。Parcel 会自动检测到我们正在使用 Sass,并安装 Sass Parcel 插件 来支持它。但是,如果您愿意,您也可以手动运行
npm i --save-dev @parcel/transformer-sass。 -
添加 Parcel npm 脚本。 打开
package.json并将以下start脚本添加到scripts对象。我们将使用此脚本启动我们的 Parcel 开发服务器,并在编译到dist目录后呈现我们创建的 HTML 文件。{ // ... "scripts": { "start": "parcel serve src/index.html --public-url / --dist-dir dist", "test": "echo \"Error: no test specified\" && exit 1" }, // ... } -
最后,我们可以启动 Parcel. 从终端中的
my-project文件夹中,运行新添加的 npm 脚本:npm start
在本指南的下一部分也是最后一节中,我们将导入所有 Bootstrap 的 CSS 和 JavaScript。
导入 Bootstrap
将 Bootstrap 导入 Parcel 需要两次导入,一次导入到我们的styles.scss中,一次导入到我们的main.js。
-
导入 Bootstrap 的 CSS。 将以下内容添加到
src/scss/styles.scss以导入所有 Bootstrap 的源代码 Sass。// Import all of Bootstrap's CSS @import "bootstrap/scss/bootstrap";如果需要,您也可以单独导入我们的样式表。阅读我们的 Sass 导入文档了解详细信息。
-
导入 Bootstrap JS。 将以下内容添加到
src/js/main.js以导入所有 Bootstrap 的 JS。 Popper 将通过Bootstrap自动导入。// Import all of Bootstrap's JS import * as bootstrap from 'bootstrap'您还可以根据需要单独导入 JavaScript 插件,以减小捆绑包的大小:
import Alert from 'bootstrap/js/dist/alert' // or, specify which plugins you need: import { Tooltip, Toast, Popover } from 'bootstrap'阅读我们的 JavaScript 文档 以获取有关如何使用 Bootstrap 插件的更多信息。
-
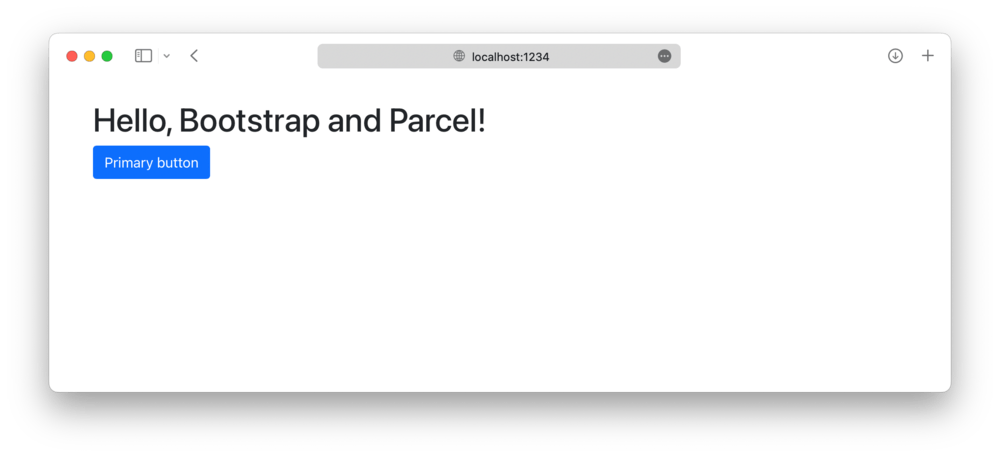
大功告成! 🎉 随着 Bootstrap 的源代码 Sass 和 JS 完全加载,您的本地开发服务器现在应该如下所示。

现在,您可以开始添加要使用的任何Bootstrap组件。请务必 查看完整的 Parcel 示例项目,了解如何包含额外的自定义 Sass 并通过仅导入您需要的 Bootstrap CSS 和 JS 部分来优化您的构建。
这里有什么问题或过时?请 在 GitHub 上打开问题。需要帮助进行故障排除?在GitHub搜索或开始讨论。