Starters
在常见的JS框架(如Webpack,Parcel,Vite等)中使用Bootstrap的功能示例,您可以在StackBlitz中进行编辑。
Sass & JS
使用 npm 导入和编译 Bootstrap 的 Sass with Autoprefixer 和 Stylelint,以及我们捆绑的 JavaScript。
Sass & ESM JS
使用 Autoprefixer 和 Stylelint 导入和编译 Bootstrap 的 Sass,并使用 ESM 填充程序编译我们的源 JavaScript。
Bootstrap Icons
使用 Stylelint、PurgeCSS 和 Bootstrap Icons Web 字体导入和编译 Bootstrap 的 Sass。
Snippets
用于构建基于具有自定义 CSS 等的现有组件和实用程序构建的网站和应用的常见模式。

Headers
使用这些标题组件显示您的品牌、导航、搜索等

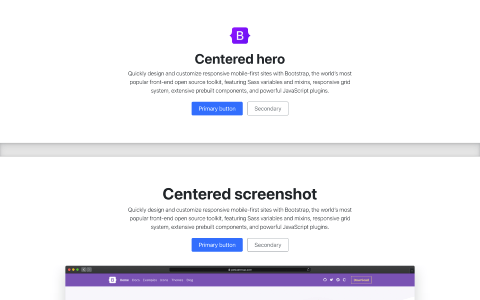
Heroes
在您的主页上设置具有明确号召性用语的英雄的舞台。

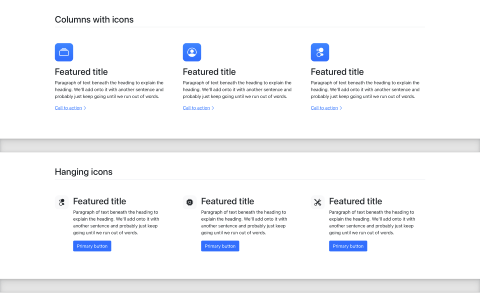
Features
解释营销内容中的功能、优势或其他详细信息。

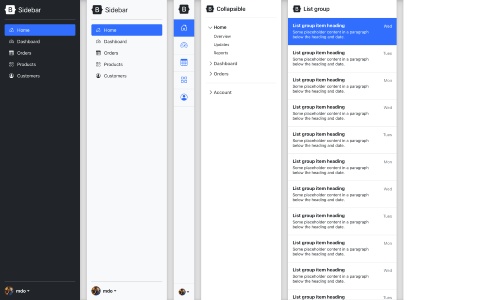
Sidebars
适用于画布外或多列布局的常见导航模式。

Footers
用一个很棒的页脚(无论大小)强有力地完成每一页。

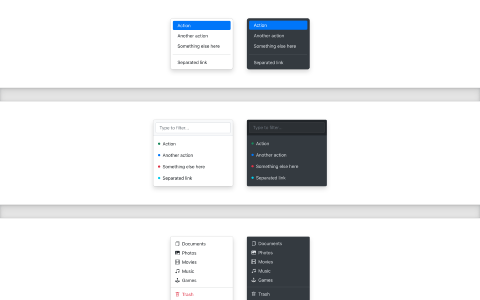
Dropdowns
使用过滤器、图标、自定义样式等增强您的下拉列表。

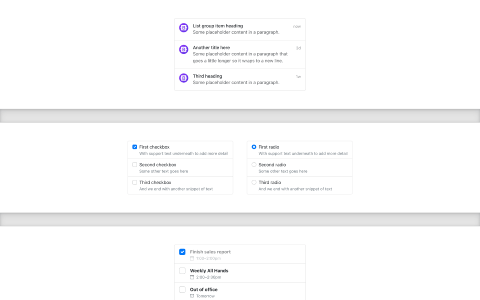
List groups
使用实用程序和任何内容的自定义样式扩展列表组。

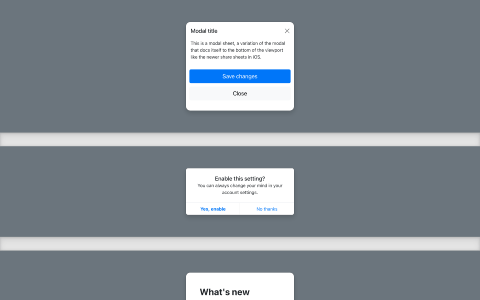
Modals
转换模态以服务于任何目的,从功能游览到对话框。

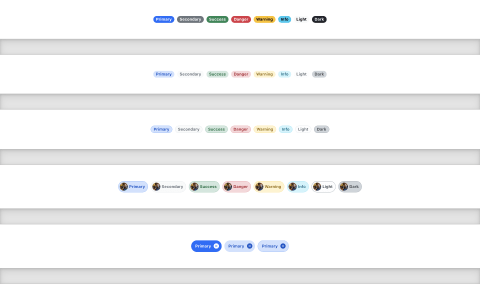
Badges
使徽章与自定义内部 HTML 和新外观配合使用。

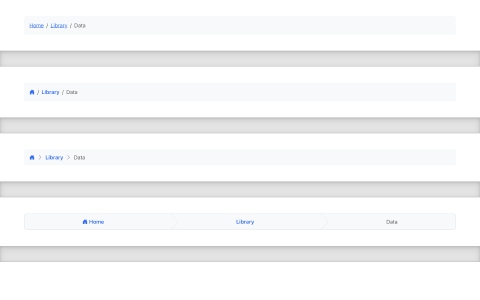
Breadcrumbs
集成自定义图标并创建步进器组件。

Buttons
使用实用程序为几乎任何用例创建自定义按钮。

Jumbotrons
创建经典Bootstrap组件的现代化版本。
Custom Components
全新的组件和模板,可帮助人们快速开始使用 Bootstrap,并演示添加到框架中的最佳实践。

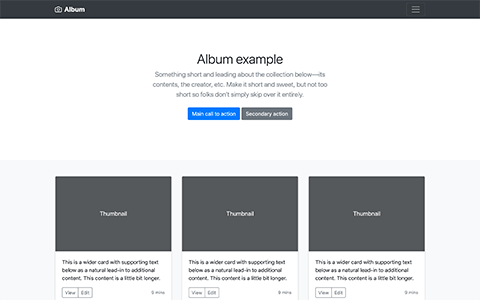
Album
简单的单页模板,用于照片画廊、作品集等。

Pricing
使用卡片构建并具有自定义页眉和页脚的示例定价页面。

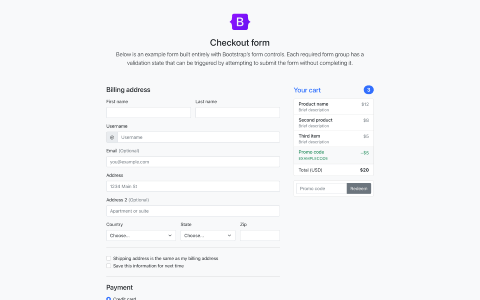
Checkout
显示我们的表单组件及其验证功能的自定义结帐表单。

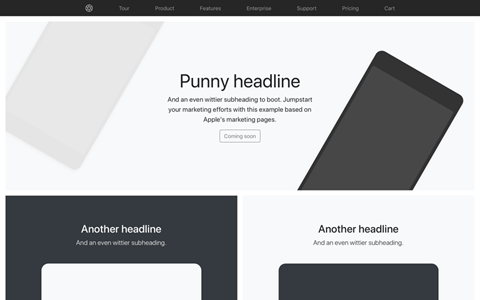
Product
精益以产品为中心的营销页面,具有广泛的网格和图像工作。

Cover
用于构建简单美观的主页的单页模板。

Carousel
自定义导航栏和轮播,然后添加一些新组件。

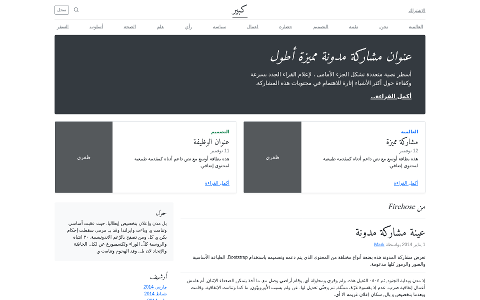
Blog
杂志喜欢博客模板,带有标题,导航,特色内容。

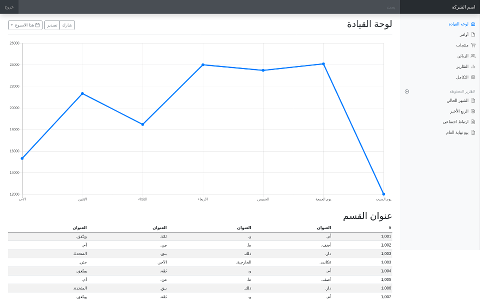
Dashboard
带有固定侧边栏和导航栏的基本管理仪表板外壳。

Sign-in
用于简单登录表单的自定义表单布局和设计。

Sticky footer
当页面内容较短时,将页脚附加到视口底部。

Sticky footer navbar
使用固定的顶部导航栏将页脚附加到视区的底部。

Jumbotron
使用实用程序重新创建和增强 Bootstrap 4 的Jumbotron。
Framework
重点介绍如何实现 Bootstrap 提供的内置组件的使用。

Starter template
只有基础知识:编译的CSS和JavaScript。

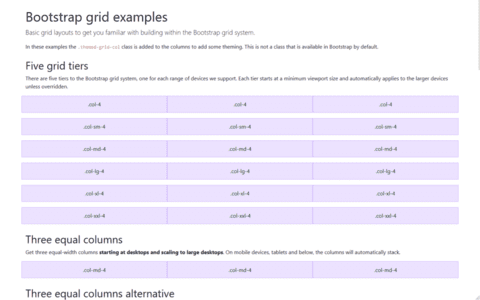
Grid
包含所有四个层、嵌套等的网格布局的多个示例。

Cheatsheet
Kitchen sink of Bootstrap components.

Cheatsheet RTL
Kitchen sink of Bootstrap components, RTL.
Navbars
采用默认导航栏组件并显示如何移动、放置和扩展它。

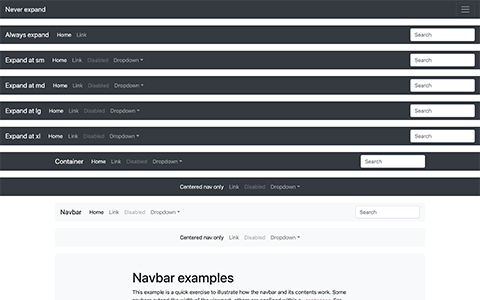
Navbars
演示导航栏的所有响应式和容器选项。

Navbars offcanvas
与导航栏示例相同,但使用我们的 offcanvas 组件。

Navbar static
静态顶部导航栏的单个导航栏示例以及一些其他内容。

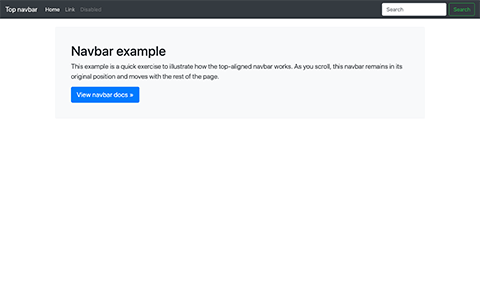
Navbar fixed
具有固定顶部导航栏以及一些附加内容的单个导航栏示例。

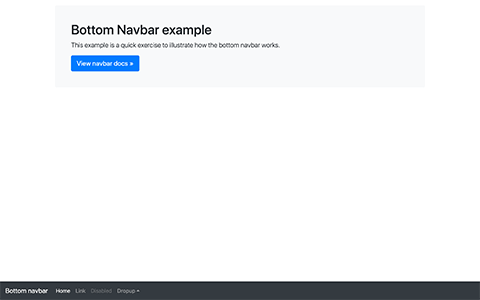
Navbar bottom
具有底部导航栏以及一些其他内容的单个导航栏示例。

Offcanvas navbar
将可展开的导航栏转换为滑动的画布菜单(不使用我们的画布外组件)。
RTL
请参阅Bootstrap的RTL版本以及这些修改后的自定义组件示例。
RTL is still experimental and will evolve with feedback. Spotted something or have an improvement to suggest?

Album RTL
简单的单页模板,用于照片画廊、作品集等。

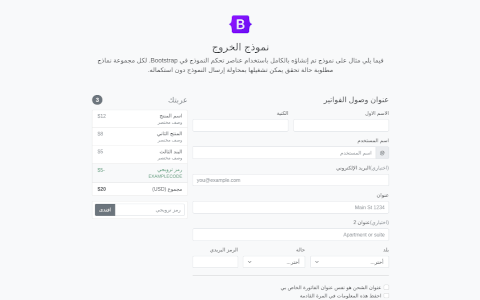
Checkout RTL
显示我们的表单组件及其验证功能的自定义结帐表单。

Carousel RTL
自定义导航栏和轮播,然后添加一些新组件。

Blog RTL
杂志喜欢博客模板,带有标题,导航,特色内容。

Dashboard RTL
带有固定侧边栏和导航栏的基本管理仪表板外壳。
